According to the WHO, approximately 15% of the world’s aging population lives with some form of disability. Accessibility involves a wide range of disabilities, including visual, auditory, physical, speech, cognitive, language, learning, and neurological disabilities. What can we as technical communicators do to ensure we are providing accessible help documentation and content for all our users?
The Role of the W3C in Accessibility
The World Wide Web Consortium (W3C) aims to ensure that the web operates to its full potential and is open and accessible to all. In June 2018, it launched new accessibility guidelines. Web Content Accessibility Guidelines (WCAG) 2.1 expand provisions for mobile, low vision, and cognitive and learning disabilities, and details how to make web content more accessible to people with disabilities. The goal of WCAG 2.1 is to improve accessibility guidance for three major groups: users with cognitive or learning disabilities, users with low vision, and users with disabilities on mobile devices.

The new guidelines are a continuation of the work completed by WCAG 2.0, which outlines five areas to work on for accessibility:
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of user interface must be understandable.
- Robust: Content must be robust enough that a wide variety of user agents, including assistive technologies can interpret it.
- Conformance: Content is required to conform to WCAG 2.1
New Accessibility Guidelines From WCAG 2.1
These are some of the new guidelines:
- There should be no restriction of view and operation to a single display orientation such as portrait or landscape, unless a specific display orientation is essential to the content.
- Content should be presented without either loss of information or functionality, and without the requirement for scrolling in two dimensions for:
- Vertical scrolling content at a width equivalent to 320 CSS pixels
- Horizontal scrolling content at a height equivalent to 256 CSS pixels
- The size of the target for pointer inputs should be at least 44 by 44 CSS pixels.
- For user interface components with labels that include text or images of text, the name must also contain the text that is presented visually.
- In content implemented using markup languages, status messages should be programmatically determined through roles or properties so that they can be presented to the user by assistive technologies.
- In content implemented using markup languages, no loss of content or functionality should occur by using the following style settings:
- Line height (line spacing) to at least 1.5 times the font size
- Spacing following paragraphs to at least 2 times the font size
- Letter spacing (tracking) to at least 0.12 times the font size
- Word spacing to at least 0.16 times the font size
Difficulties in Implementation
In an ideal world, companies would implement all these guidelines; however, challenges exist to such a scenario. As well as adhering to over 80 standards, there are some which would be significantly more difficult to apply than others. For example, guideline 1.2.6 recommends content creators include sign language interpreters in all videos. This would significantly add to production costs. It is also worth pointing out that US sign language is different from British sign language. Each sign language has evolved as a visual method of communication that has developed from cultural rather than linguistic roots.
There are, however, certain things that technical communicators can ensure they are doing for all of their web users. In many industries now, there is a movement towards making content as simplified as possible. The idea of eliminating complexity can benefit all users, not only specifically those with additional needs.
These are not new ideas, but it is always worth bearing them in mind when creating content:
- Break information into small, simple chunks and illustrate them visually wherever possible, remembering to provide an audio description for each image.
- Remember to provide an obvious way for users to get back to simpler content if they find themselves on a page above their reading level.
- Avoid using abstractions and describe the links, rather than using ‘click here’.
- Give the clickable item a wider range so that the user can click on it within the item’s general area.
The Future of Personalised Help Documentation
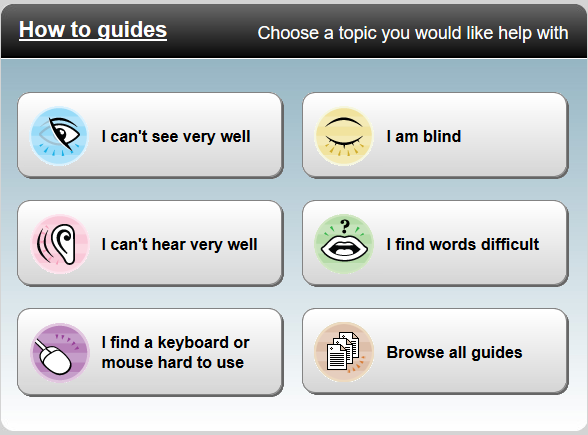
In terms of personalised help for those with various disabilities, the BBC’s My Web My Way offers an interesting initiative. Here, the organisation strives to provide a tailored web experience for all users. The site presents its visitors with a list of topics to help them navigate through the BBC websites and find modified content that is easier to access.
Could we as authors apply such a diverse thought stream to technical documentation? In the same way that we now have tailored viewing and auditory experiences through streaming services like Netflix and Spotify, could we tailor web content and help documentation for the user’s experience? Such an initiative incorporating all the WCAG 2.1 guidelines would be the very model of accessibility.
HAVE SOMETHING TO SAY?
If you’d like to share your thoughts or know more about this topic, complete our feedback form. We look forward to hearing from you!
References and Further Reading
- BBC Accessibility
- Desta, Y. (2014), ‘9 Simple Tips for Making Your Website Disability-Friendly’
- Hodgkinson, R (2006) ‘Document processing for accessibility’ Communicator, Spring 2006: 48
- Hodgkinson R (2007) ‘Software documentation accessibility’ Communicator, Summer 2007: 46
- Mardahl, K (2011) ‘Learning about accessibility – and why’ Communicator, Spring 2011: 24-25
- Peck, A (2013) ‘What’s all the fuss about?’ Communicator, Summer 2013 special supplement: 3
- Web Content Accessibility Guidelines (WCAG) 2.1
- WHO World Report on Disability
Images Used
- Image by Edho Pratama, licensed by Unsplash
- BBC My web my way, sourced from bbc.com